Defining a project in its earliest stages is like hitting a golf ball: if the face of your club is slightly tilted , you’ll end up slicing the ball as it travels down the green. Likewise, small miscalculations at the beginning of projects can have massive consequences later on.
Part of the problem is that the logic of a project definition is invisible. You can’t “see“ project goals or risks, for instance. Sure, you can write them down as text. But long documents – if they get read at all – tend to get lost in the shuffle as the project unfolds.
What’s more, a written description of project elements doesn’t expose relationships between them. The big picture can fade quickly as work and deadlines pile up.
Here is a tool to help you get a quick, but broad definition of a project in a single overview. It’s called the Project Canvas. You can download it here:
Download the Project Canvas (PDF)
You can use it freely. Please give me feedback directly in the comments section of this post.
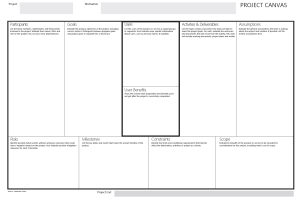
Figure 1: The Project Canvas (click to enlarge)
This approach is directly inspired by Alexander Osterwalder’s Business Model Canvas. Like project definitions, business models also have an invisible logic. To expose relationships between the elements of a business model, Osterwalder developed a canvas to visualize its 9 most-important dimensions.
In the Project Canvas, I’ve focused on 10 aspects of projects most relevant to design-related projects. Each is explained briefly below. For the sake of keeping the canvas simple, I’ve not included all project-defining aspects, like “assumptions” and “critical success factors.” Budgeting and resource concerns are also steps that come later and are not included here.
Elements of the Project Canvas
First, there is a group of elements that make up the start and end of the project, located at the top and bottom of the canvas with grey boxes:
- Project – Name the project in the grey box in the upper left.
- Motivation – Describe the overall intent of the project and what caused the sponsors to decide to initiate the project. Here’s an example: “metrics show that conversion rates are slipping, and an analysis of the problem identified that the check-out process is too long for many shoppers. This project seeks to optimize the check-out process to increase conversion.”
- Project End – At the bottom of the Project Canvas is a place to indicate when the project is over. It may be a launch date or it may be a decision by stakeholders to accept the outcome (such as with agile processes).
The detailed elements of the Project Canvas are the 10 boxes in the center:
- Users – I believe users stand at the center of attention in every project. Accordingly, I’ve put “Users” in the center of the canvas. At a minimum, list here the main target groups relevant to the project. This can be at a high level, such as “readers” and “advertisers” for a media portal. You may want to be even more granular in detail. For instance, you can list personas you’ve developed here, as well.
- User Benefits – List the concrete benefits that users will have when the project is successfully completed. What will they gain from it? This can include things like “faster check-out times” or “more control over their own content” and so forth.
- Goals – To the left of users is a region for project goals. You can also map success metrics to each goal in this box. Include subheaders in this box to distinguish different types of information. Note that for many design projects and UX projects the project itself is actually part of a larger program or has a parent project. Be concious of this as you identify goals. Focus on the project goals first. Keep the program goals in a separate list if you don’t want to lose them.
- Participants – On the far left is a list of project participants. This should include all people involved in the project in some way. Distinguish roles at high level with three separate lists: 1. core team, 2. stakeholders and 3. interested parties.” Include individual names as much as possible. Optional: in the lower half of this box you can show dependencies. For instance, if prototypers are depended on getting content from a client, that should be made explicit.
- Activities – To the right of “Users” is a list of key activities. These are the methods and approaches you’ll be employing on the project. Examples include “User research,” “Persona development,” “Concept design,” “Wireframing,” “Creation of detailed mock-ups” and “User testing,” to name just a few design-related activities.
- Deliverables – List the documents that will be delivered. This doesn’t need to include internal working documents, like spreadsheets and analysis documents. It should only include things stakeholders or other teams will see, as well as assets that appear in a product or service that customers may see.
- Risks – This is a list of potential future events that can have a negative impact on the project. For instance, recruiting users for testing may be a risk for target groups that are difficult to get to: in this case the impact would be slippage in testing timelines or a reduced sample size. You can also list how you might mitigate known risks here.
- Milestones – List the key dates and events that frame the overall timeline of the project. This doesn’t need to be a detailed project plan. It should include things like “workshop with senior management,” “user testing sessions” and a launch date.
- Constraints – Time and money are always constraints, and you need not list them here. Resources are also a typical constraint, so only list exceptional resource constraints. The focus should be on overarching limitations on work products and processes. For design, this may be something like: “the designs must comply with the CI guidelines.” Include technology and platform constraints here as well. For instance, if a website needs to work on an iPad and smartphone, you’ll want to know about it from the very beginning.
- Scope – Finally, define the scope of the project. List the features and functions that are in consideration on the project. Also list what is NOT in scope here, if known. Information in this box is helpful in fighting scope creep later on in the project.
Download the Project Canvas (PDF)
How To Use the Project Canvas
There are several uses of the project canvas:
- Briefings – Print out the Project Canvas and bring it to briefing meetings. It serves as a great checklist of questions to ask. Your notes will also be concise and captured in a single overview.
- Kick-off Workshops – Make a large poster of the Project Canvas for kickoff meetings. Use sticky notes to fill it out collectively as a team. This guides the discussion and keeps the meeting focused.
- Project Reference – Hang the completed Project Canvas in the office or project rooms for quick reference. This helps keep the defining elements in sight at all times.
The Project Canvas is primarly an offline document, meaning it’s most effectively used with sticky notes or by writing directly on it in a printed form. The PDF file, however, is editable (e.g., using Illustrator), so you can capture the elements digitally as well.
Download the Project Canvas (PDF)
Try out the Project Canvas now and let me know what you think about it.


This is an excellent tool that all can use regardless of role. What a simple way to encourage business analysts, sales engineers, technical architects, project managers, strategists, sales, UX, designers and more to collect core information about a project.
I hope it becomes a staple in standard project tools. Well done.
Thanks for the feebdack, Marcy. Glad you like the Project Canvas. Let me know your experiences using it. – Jim
Very cool approach Jim.
Pingback: Arbeitsblatt für Web-Projekte | benutzerfreun.de
Pingback: Example Project Canvas « Experiencing Information
Pingback: Projektblatt von James Kalbach | Webzeugkiste
Pingback: Top 5 Posts in 2012 on Experiencing Information « Experiencing Information
Pingback: Resources on UX Strategy | Experiencing Information
Pingback: Resources for Mapping the Experience with Alignment Diagrams | Experiencing Information
Pingback: Szpilki po godzinach
Pingback: 15 Canvas para fazer a inovação decolar | URInova
This is a great article thank you! Given your role is at Mural, do you know if there are any plans to include this as a template?
Hello Jim, navigating to your page, I use the businnes canvas canvas osterwailer a lot, always ask me if there was a canvas for projects until I get to your site, I consider it to be very practical and I imagine it is thought or based on the PMI , However only miss a quadrant that of costs.
What I’m going to do, is to add some quadrants as the lean canvas and the business model canvas, so I have a look from the interested of the project and business.
Thanks for the template
Thanks for the feedback!
The project canvas isn’t based on PMI or any formal technique. It’s not necessarily a project management but intended to be a team collaboration tool. On some projects it may not be necessary or even desireable to discuss costs with the larger team. The canvas is meant to be for everyone on the team to reflect on how they are going to interact and reach their goals.
That said, you could certainly add a section for cost if it’s needed for your project.
Thanks Jim, given this, I’ll take your emplate, and add some issues that we think are important for teamwork, I’ll share my proposed version.
We are in contact
Pingback: Modelo Canvas para Proyectos - Alexander Andrade
Hello Jim,
the Project Canvas is a great tool. I would like to link to it from my new website http://www.innovationcat.com, where I am collecting different canvas templates. Hope this is ok?
Sebastian
Hi Sebastian!
Yes, that would be find to link to the Project Canvas. Please be sure to mention my name and reference me as the author of the canvas.
Cheers,
Jim
Hi Jim, your post like me so much. I translated it to spanish https://www.alexanderandrade.net/2017/08/31/modelo-canvas-proyectos/
Regards